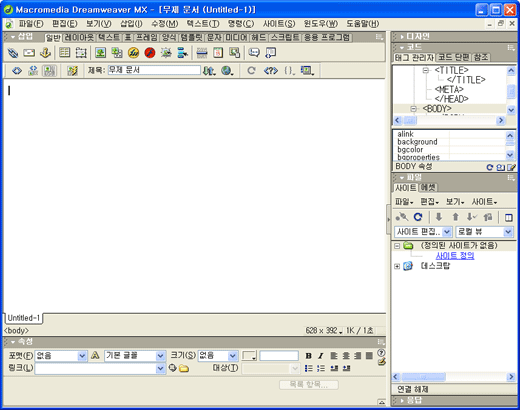
| 1. 드림위버를 실행시킵니다. |
 |
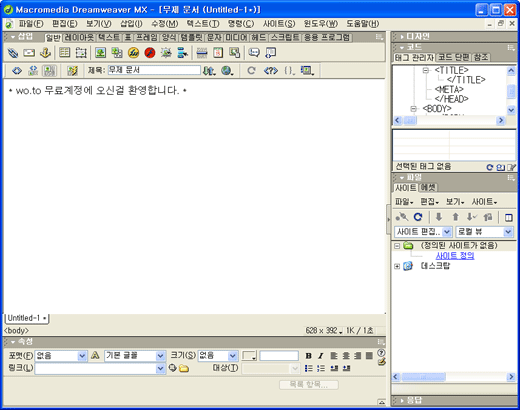
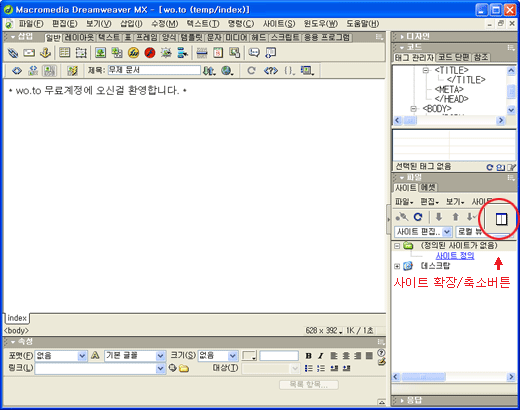
| 2. 드림위버에서 홈페이지 파일을 작업합니다. |
 |
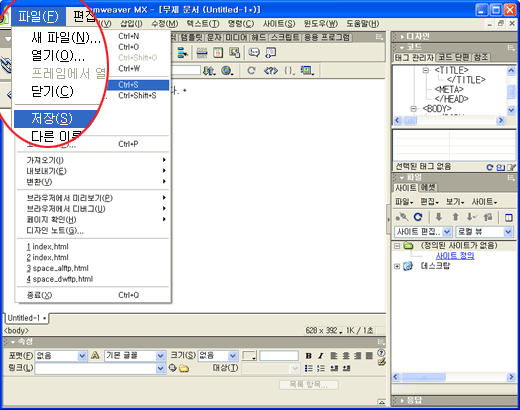
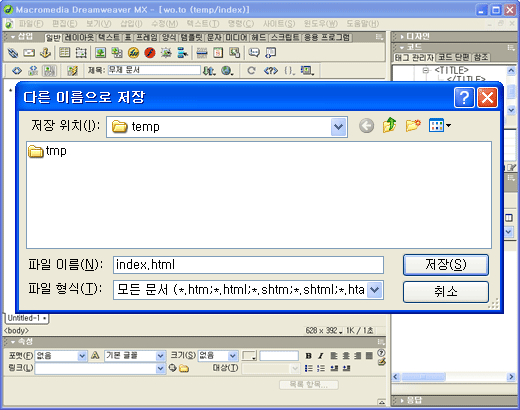
| 3. 작업한 홈페이지 파일을 자신의 디렉토리에 저장합니다. |
 |
 |
| 4. 작업한 홈페이지 파일을 서버에 업로드시키기 위해 '사이트 확장/축소 버튼'을 클릭합니다. |
 |
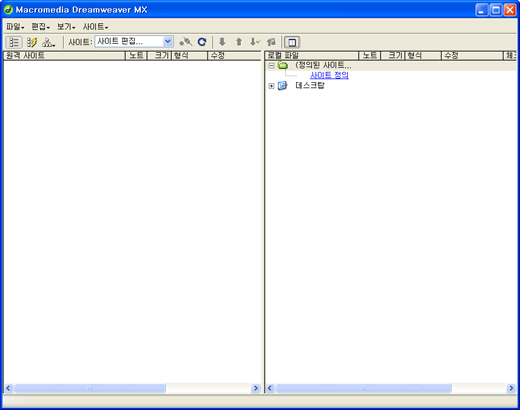
| 5. 원래있던 드림위버 작업창에서 사이트창으로 전환됩니다. |
 |
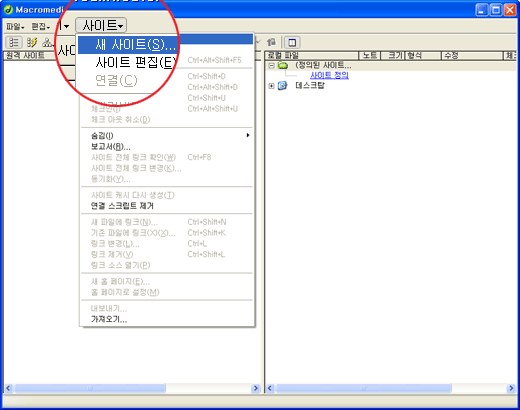
| 6. 사이트 정보 설정을 위해 사이트 > 새 사이트를 마우스로 클릭합니다. |
 |
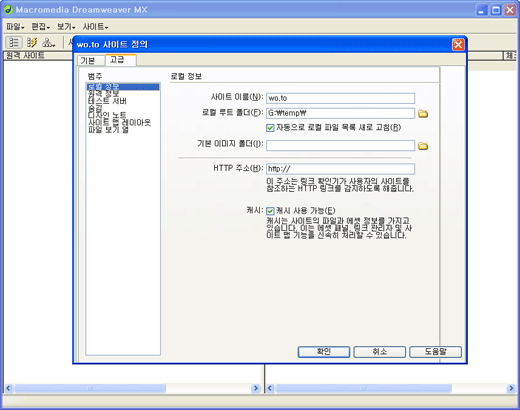
| 7. 사이트 정의 창이 뜬후 '고급'을 클릭합니다. |
 |
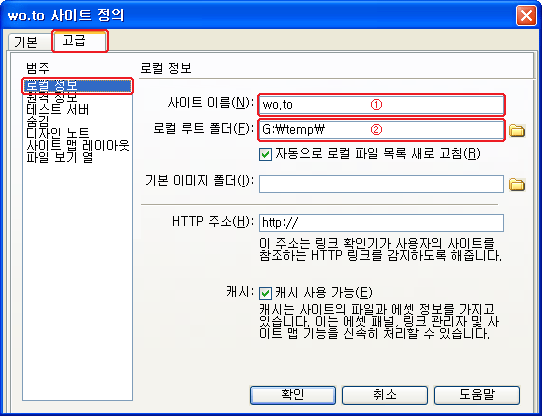
8. 로컬정보 (자신의 홈페이지 파일을 저장한 디렉토리에 관한 정보)를 입력합니다.
① '사이트 이름'은 임의로 입력합니다.
② '로컬 루트 폴더'는 자신의 홈페이지 파일들을 저장한 폴더를 지정합니다. |
 |
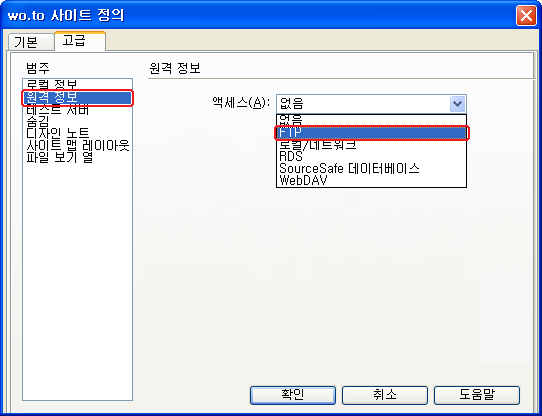
| 9. 원격정보를 클릭한후 액세스의 'FTP'를 선택합니다. |
 |
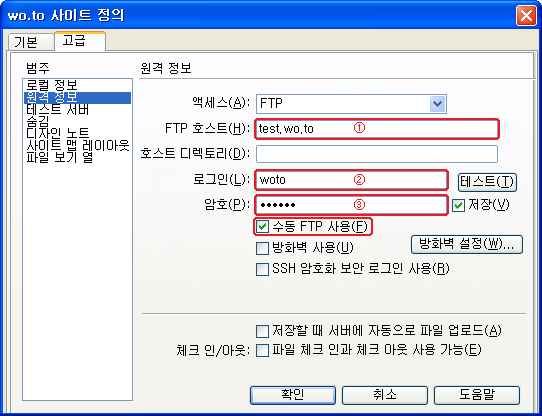
10. FTP 부분을 아래와 같이 설정내용을 입력합니다.
① 'FTP 호스트' 는 무료계정 주소를 http:// 를 제외한 ????.wo.to로 입력합니다.
②'로그인'은 앞의 무료계정주소중 ???? 부분을 입력합니다.
예) 무료계정주소가 test.wo.to 라면 test 를 입력
③'암호'는 우뜨넷(http://wo.to)의 비밀번호를 입력합나다.
※ IP공유기나 사설네트워크를 사용하시는 경우는 '수동 FTP 사용'을 꼭 체크해주셔야
정상 접속이 가능합니다.
그런후 '확인'을 클릭합니다. |
 |
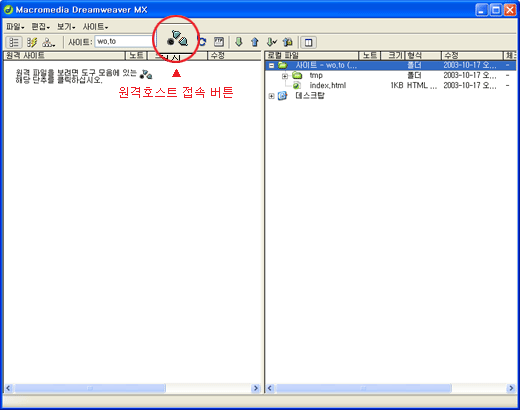
| 11. 서버에 접속하기 위해 '원격호스트 접속 버튼'을 클릭합니다. |
 |
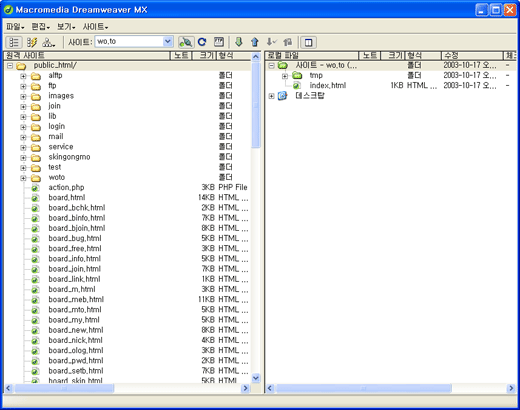
12. 서버에 접속하면 왼쪽창 서버에 있는 파일들이 보입니다.
* 왼쪽 창은 작업된 홈페이지 파일을 저장할 서버
* 오른쪽 창은 작업된 홈페이지 파일들이 저장된 자신의 디렉토리 |
 |
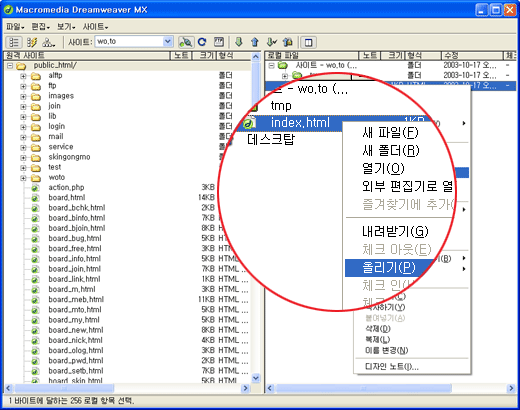
13. 자료의 업로드는 오른쪽 선택창에서 업로드할 파일을 선택하여 마우스 오른쪽 버튼
클릭 후 올리기를 선택하시면 됩니다. |
 |
단, 처음으로 파일을 업로드 할 경우 반드시 index.html 이나 index.htm을 올려야
홈페이지 첫 페이지를 확인하실 수 있습니다.
(예) index.html파일을 서버에 올리려면 오른쪽 창에 있는 자신의 파일인 index.html파일을
선택하여 마우스 오른쪽 버튼을 클릭한 후 업로드를 선택합니다.
그리고 왼쪽 창인 서버에 index.html파일이 확인이되면 업로드가 정상적으로
완료된것입니다. |
 |
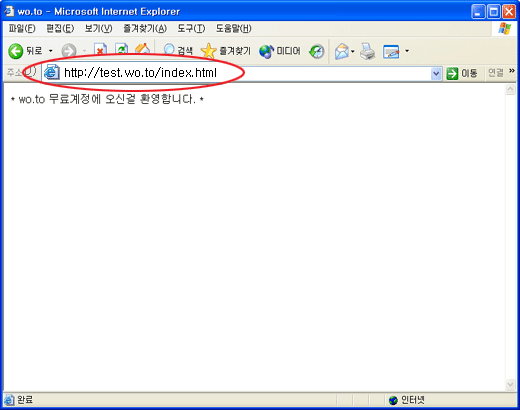
14. 홈페이지가 정상적으로 작동하는지 확인하기위해 서버에 올린 index.html 파일을
익스플로러창에서 확인합니다.
홈페이지주소는 사용자도메인을 입력합니다. |
 |
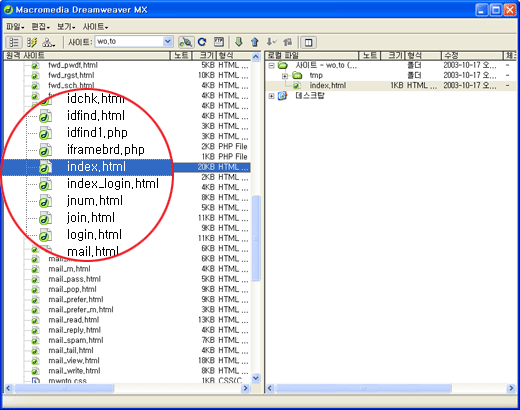
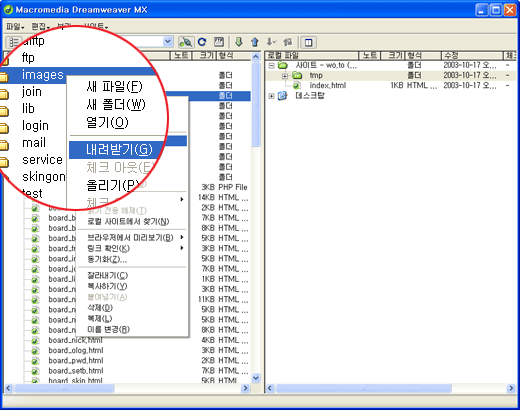
15. 자료의 다운로드는 왼쪽 선택창에서 다운로드할 파일을 선택하여 마우스 오른쪽 버튼을
클릭한 후 하여 내려받기를 선택하시면 됩니다. |
 |